Fred here! With Vilya being very busy with moving houses still, I’m filling in to keep the blog posts rolling. I was actually supposed to fill in for her last week as well buuut, I kinda forgot. Learning on the job 8)
Diving right into it; Teddy has done a ton of work for the final cutscene this week. For starters, adding and timing all of the music our lovely musician Riley has been sending us for the past month. It’s 9 tracks in total for the entire sequence of scenes and, you guys, it’s going to be epic! The music adds so much, it’s always such a cool experience hearing a scene with music for the first time. Especially in this case when it’s such a massive cutscene that we have been tinkering with for such a long time. If I can figure it out, I could add a track or two for you people to listen to. Might save that technical venture for next week tho ;D
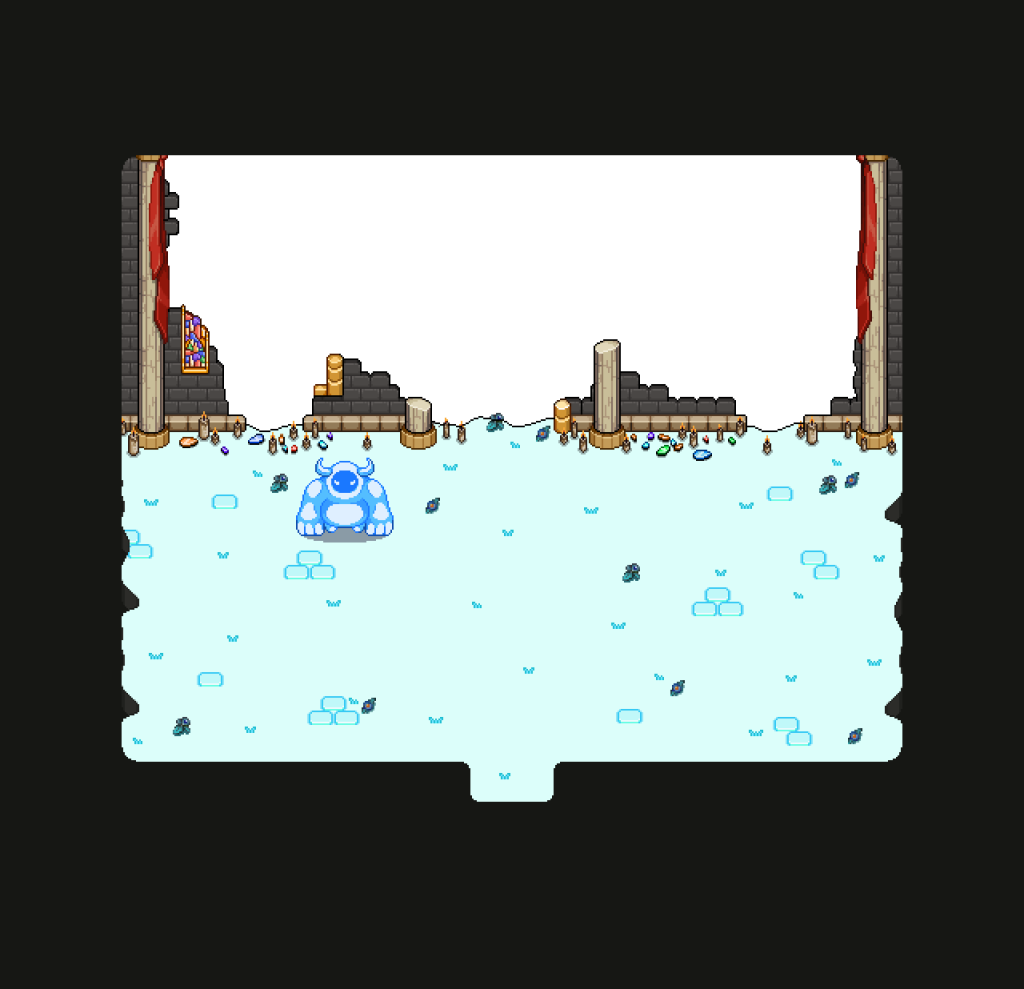
Besides music, a lot of time has been spent adding multiplayer versions of the cutscenes. This means making every player have their own unique reactions, timings and positions during multiplayer. We don’t want every player to just feel like they’re a copy of the player hosting the server. It adds a lot of monotonous and tiresome work, rewatching and debugging cutscenes in different multiplayer setups. In the end, it’s worth it tho, even if it feels like a minor detail at first glance.
 Worth it!
Worth it!
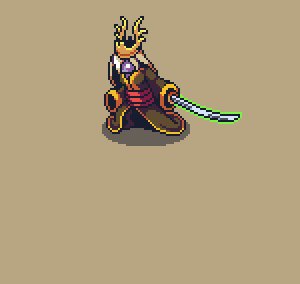
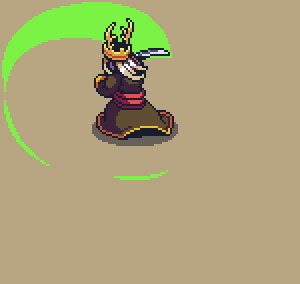
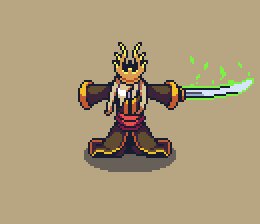
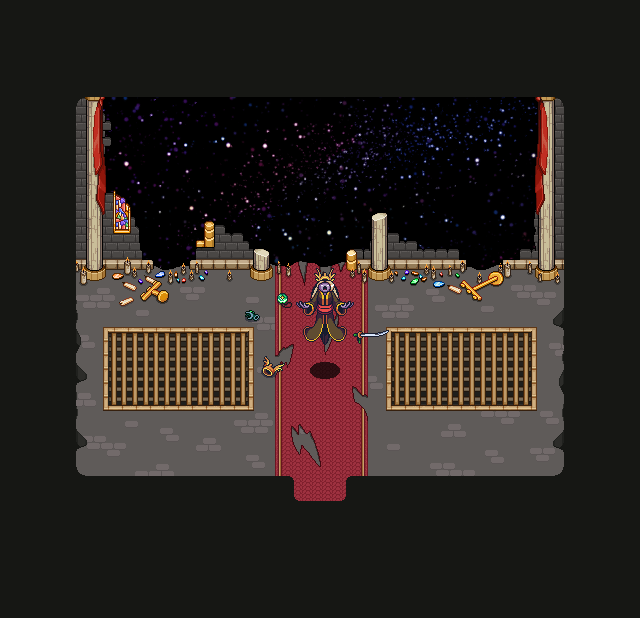
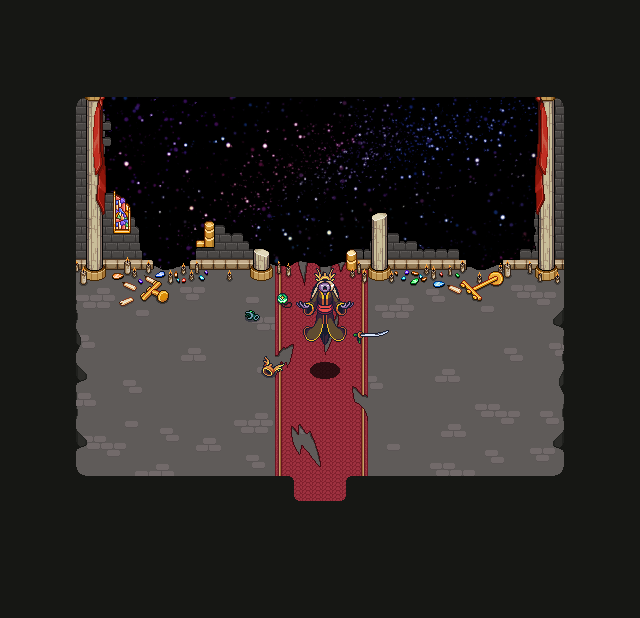
Besides all of this “hard to show on the blog”-stuff, we’re still swinging away at good ol’ Zhamla. One move from his original encounter in Tai-Ming that we all really like is his Dash Slash! It looks cool, has a lot of agility and speed to it and it just fits Zhamla’s combat style very well.
The only problem with it is that it’s not too challenging at this stage of the game. It’s not totally useless, but compared to the rest of his arsenal, it leaves you wanting more. So we tried to figure out a way to spice it up a bit while keeping the spirit of the original:
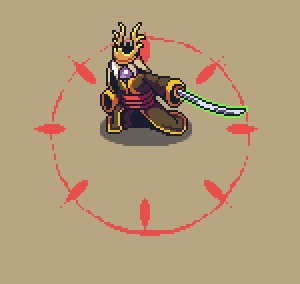
Since we tinkered with some Shadow Clone-stuff the other week, we stayed on the theme. The clones add a decent amount of difficulty while keeping the feeling of the original attack. He still has access to the “vanilla” version of the attack during the final battle, and will mix it up as he sees fit!
At this point, we’ve reached a stage with Zhamla where, in terms of his moveset and attacks, we are feeling pretty satisfied actually! He’s got a wide variety of moves, he’s fun and very challenging to play against (at least for me ;D) so I dunno… This could potentially be the final prototype of a move we show here on the blog! This does not mean the battle is finished tho, there are still a ton of adjustments needed and graphics and polish that are missing. Knowing us we’ll probably end up squeezing in one extra move or two as well, but still! Feels exciting that it’s starting to come together :)
We’ve mostly shown you Zhamla’s attacks separately, so I’m finishing this post off with a short video of him chaining some of his moves together. Can’t wait for you people to get destroyed by him the way I have during testing <3