Vilya is still out of commission, Teddy switched out his food poisoning to being sick so I’m once again in charge. In true Fred fashion, I totally forgot to post yesterday as well, keeping up with traditions. Anyway, lesss go!
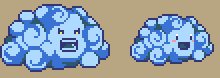
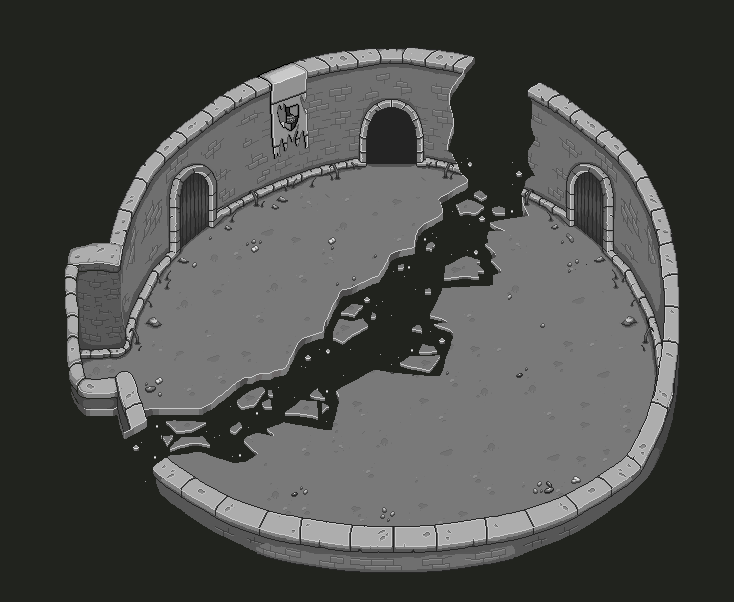
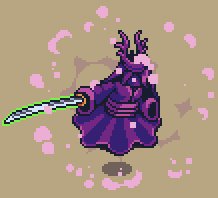
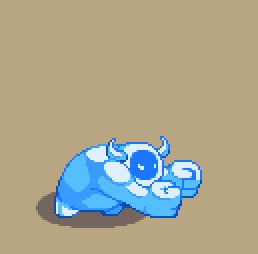
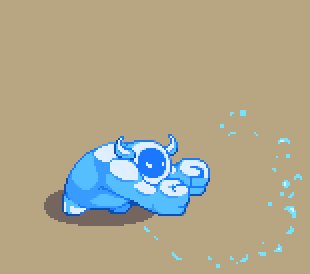
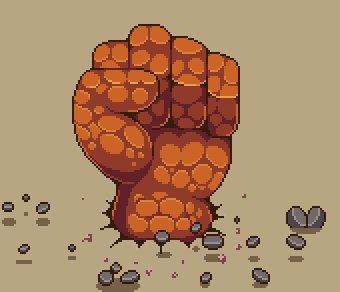
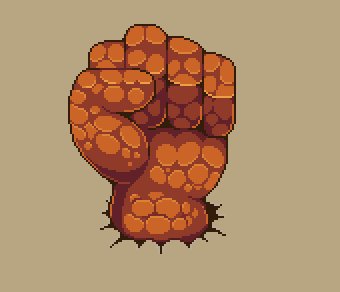
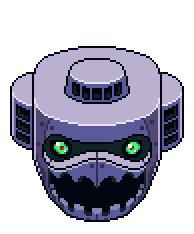
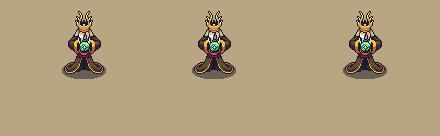
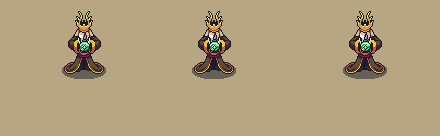
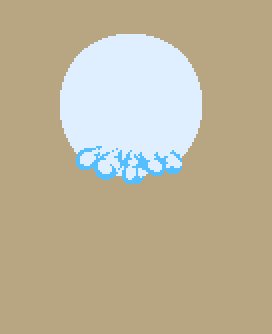
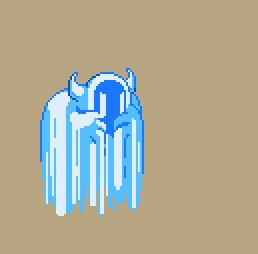
I think I’m going to do a bit of a deep dive into one of the animations I’ve been working on this weekend; the smash animation for Zhamla’s Frosty Friend. First of all, here is the very first iteration I did of it a few months ago when we began working on all of Zhamla’s summons:

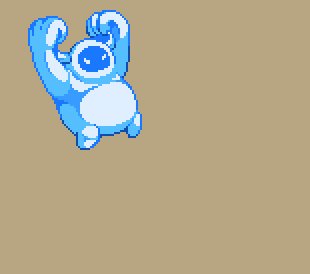
The animation is a bit stiff and lacks impact, but in terms of trying out gameplay this gets the job done and then some. Even if this is intended as a “quick and dirty”-animation, I still spend a decent amount of time at this point to get the keyframes as correct and rendered as possible. I do this because it actually speeds up the rest of the process, I can use does finished frames as a base that I can animate around instead of going fully blind into it. Just diving into it CAN also be useful, it depends on what you’re animating really. For characters doing big movements like this, I almost always end up doing the keyframes first. If it is more of a subtle movement, like an idle, or a more abstract effect or something, I tend to like animating in the order the frames appear instead of jumping to the keyframes.
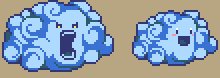
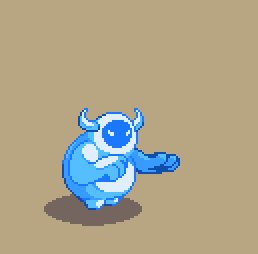
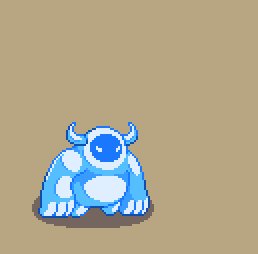
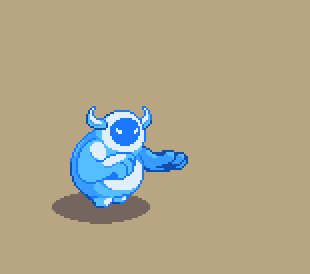
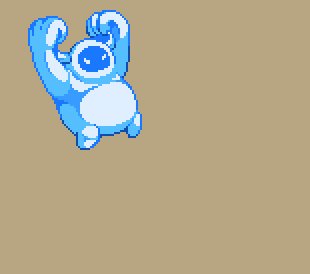
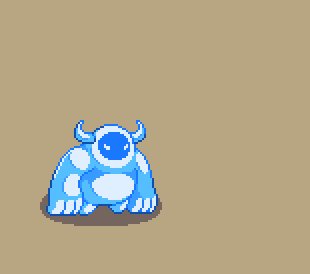
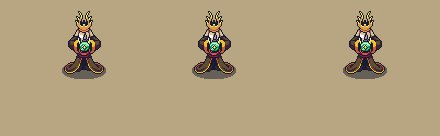
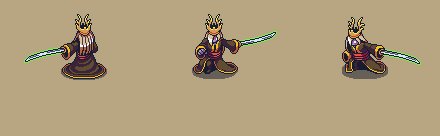
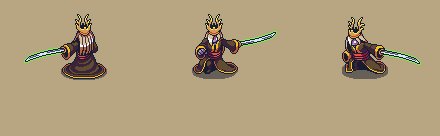
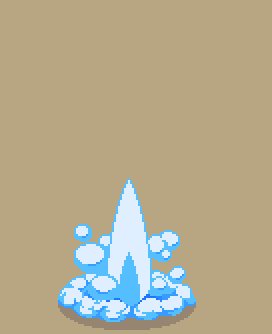
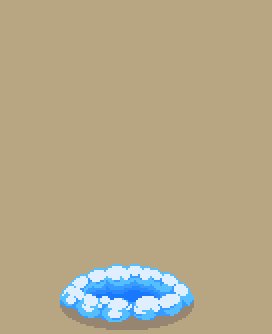
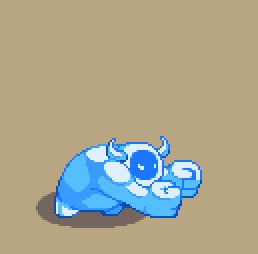
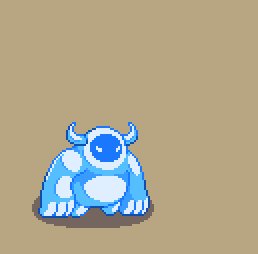
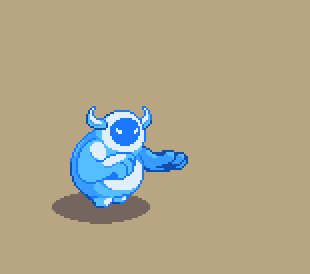
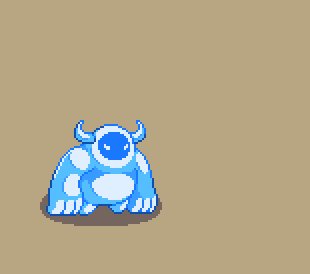
Oh, keyframes are the frames that contain the most exaggerated poses. So in this case, the keyframes (or poses) would be these three:
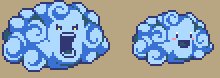
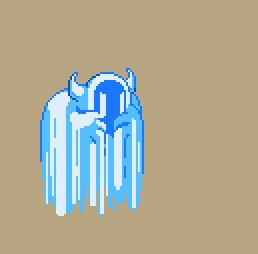
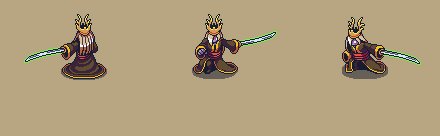
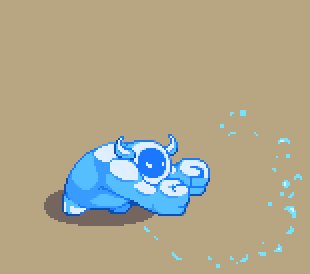
So, after this it’s pretty much just, slapping on more frames where I see fit to give it the level of smoothness and bouncyness I prefer. Here you can see I’ve added a bunch of extra frames and smears when his up in the air, preparing to smash!

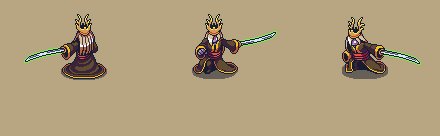
This looks much better already, but the lack of impact when he lands again is very noticeable and the next thing I’ll fix!

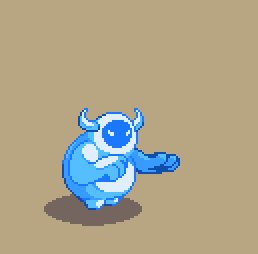
Look at that jiggly little boiiii~ This might even be on the verge of over-animation, but I’m a jiggle addict, what can I do? None the less I really like what this added to the animation. Still feel like there’s some impact missing from the smash, and his “return to idle”-animation is almost none existent. Let’s get that fixed as well!

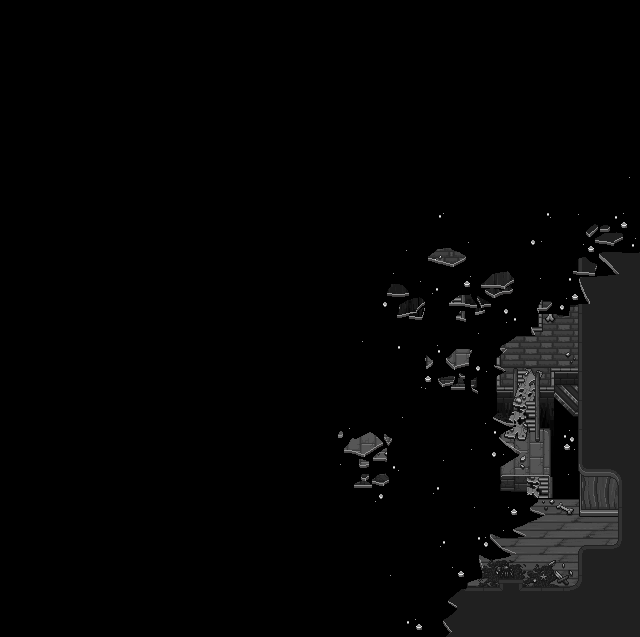
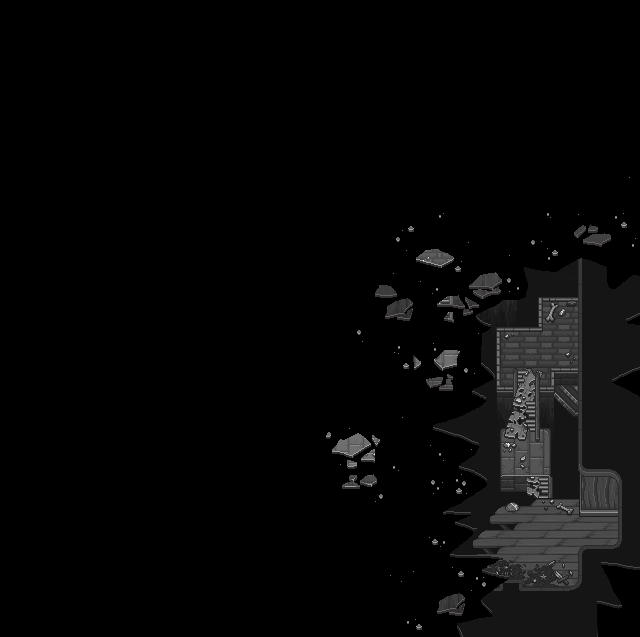
Ta-daa! Some smoke for that juicy impact and a smooth transition back to idle. In the game, he will recieve some added effects to make him even juicer, but even without them I really like how this turned out. Hopefully, it will feel good in the game as well!
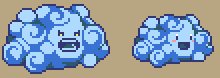
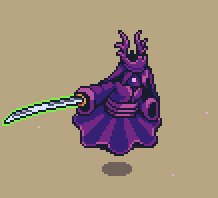
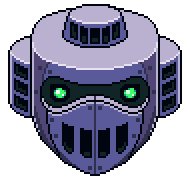
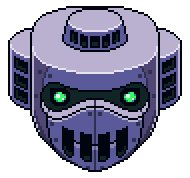
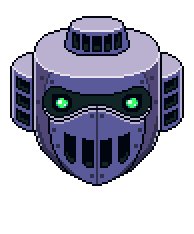
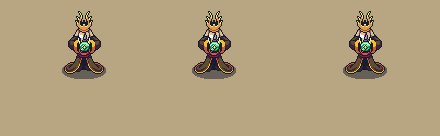
Finishing up with a little side by side comparison of the first and last iteration:

Aaaand, yeah, I think I’m gonna wrap up here. Time to head back to the dungeon to finish up the final animations for the chilly boi! Baaaiiiiii, love you all~


































 I think it’s going to look pretty sweet!
I think it’s going to look pretty sweet!